WPGetAPI can interact with WPForms to gather the data that is submitted through a form, and then use this data as a variable to send to any external API. All this can be done without writing a single line of code.
Method 1 – No Code
How it works
We create a form and embed this into our page and then within the Confirmations section of WPForms, we can add our WPGetAPI shortcode. Then within our endpoint settings, we add a token to capture the data from the form field(s).
We are setting up our API to retrieve a random quote from the Quotable API and this API has an option to retrieve quotes that are tagged with certain different categories.
So we will setup our form with a dropdown of some tags and then capture whatever tag is selected, and then return a quote from within that ‘tag’.
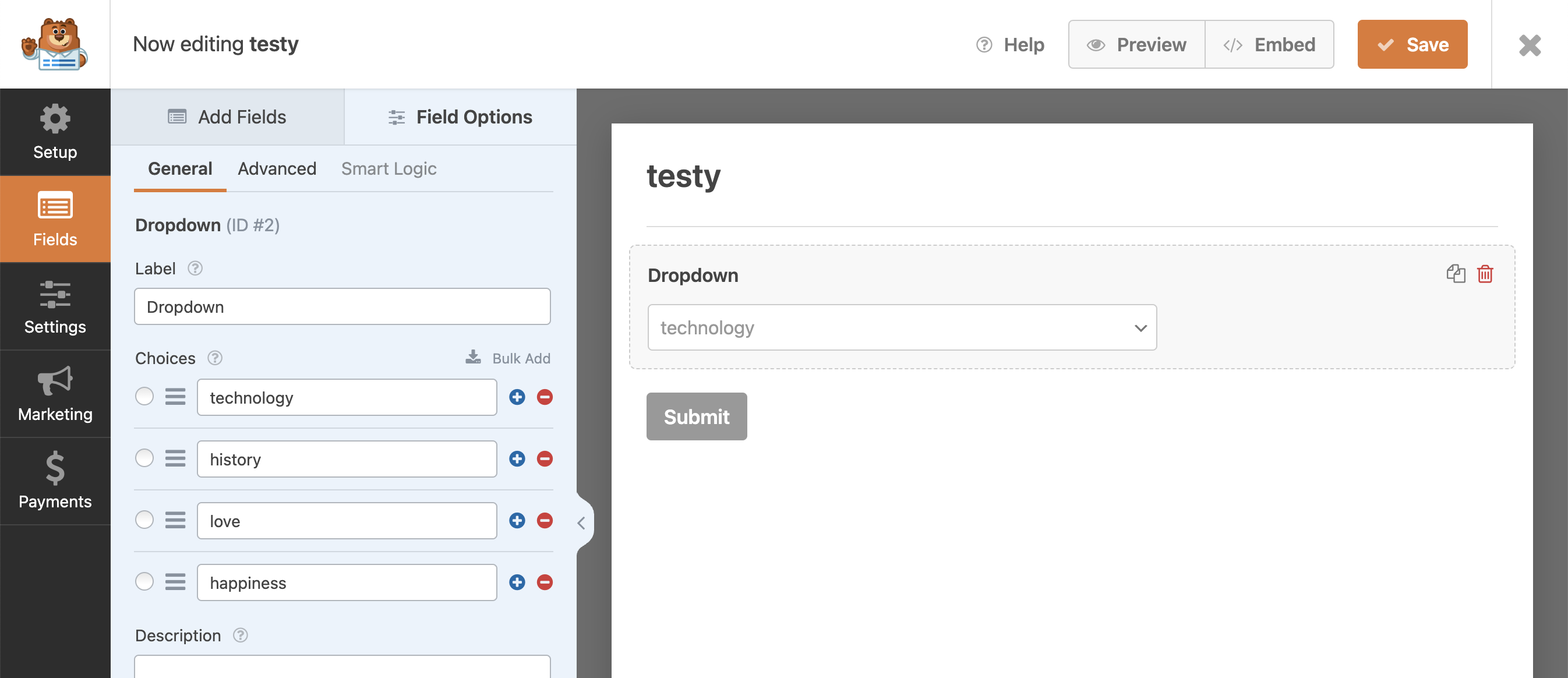
Step 1: Setup our form
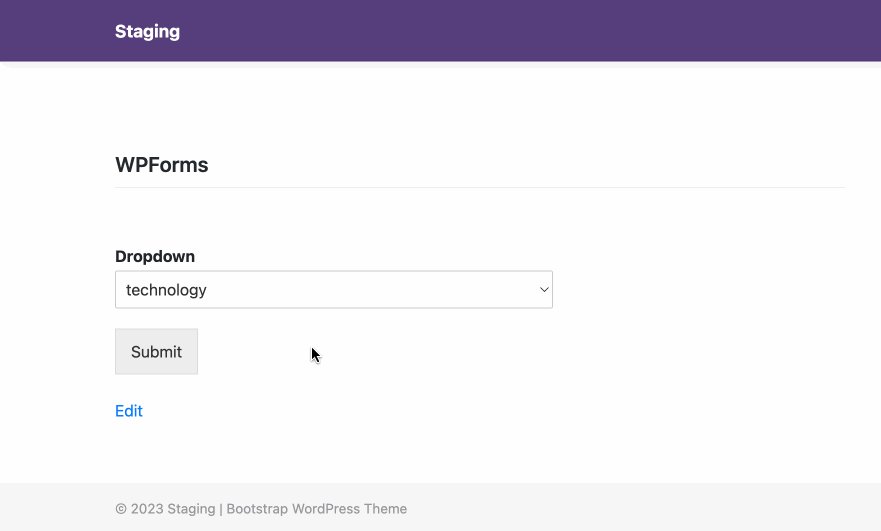
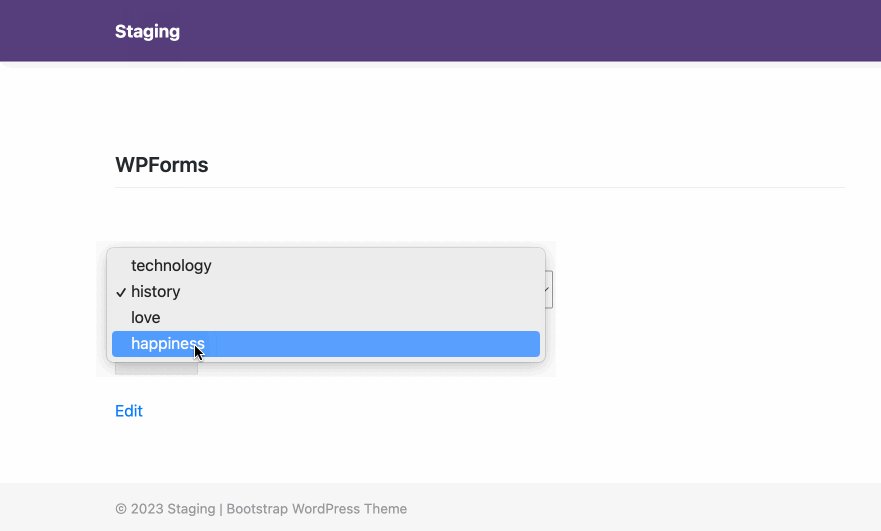
Here is our simple form with a dropdown of some tags. Whatever tag we choose will be sent to the API.
Note the ID #2 of this field. This is what we use in the next steps to capture the tag.

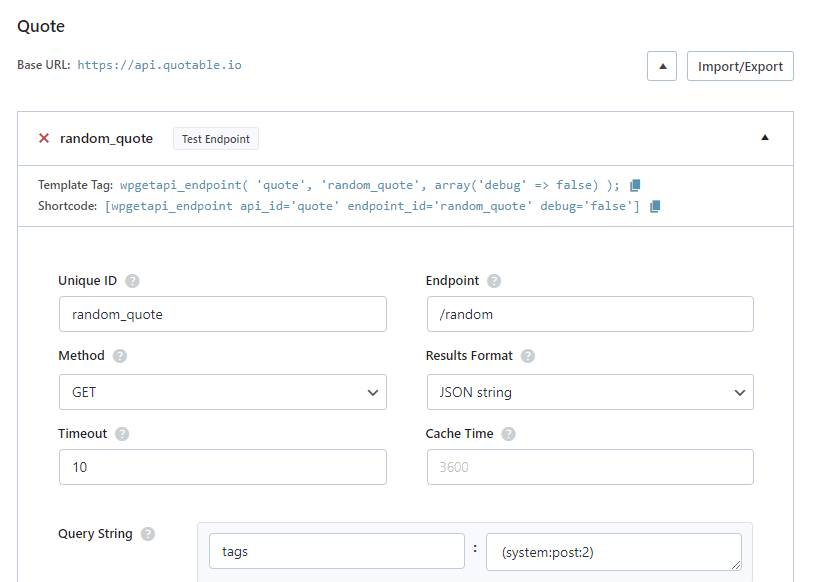
Step 2: Setup the endpoint
Within our query string, we have the name of “tags” and our value will be (system:post:2) which is basically saying, “grab the value of the field with the ID of 2”. We know that our field ID is #2.
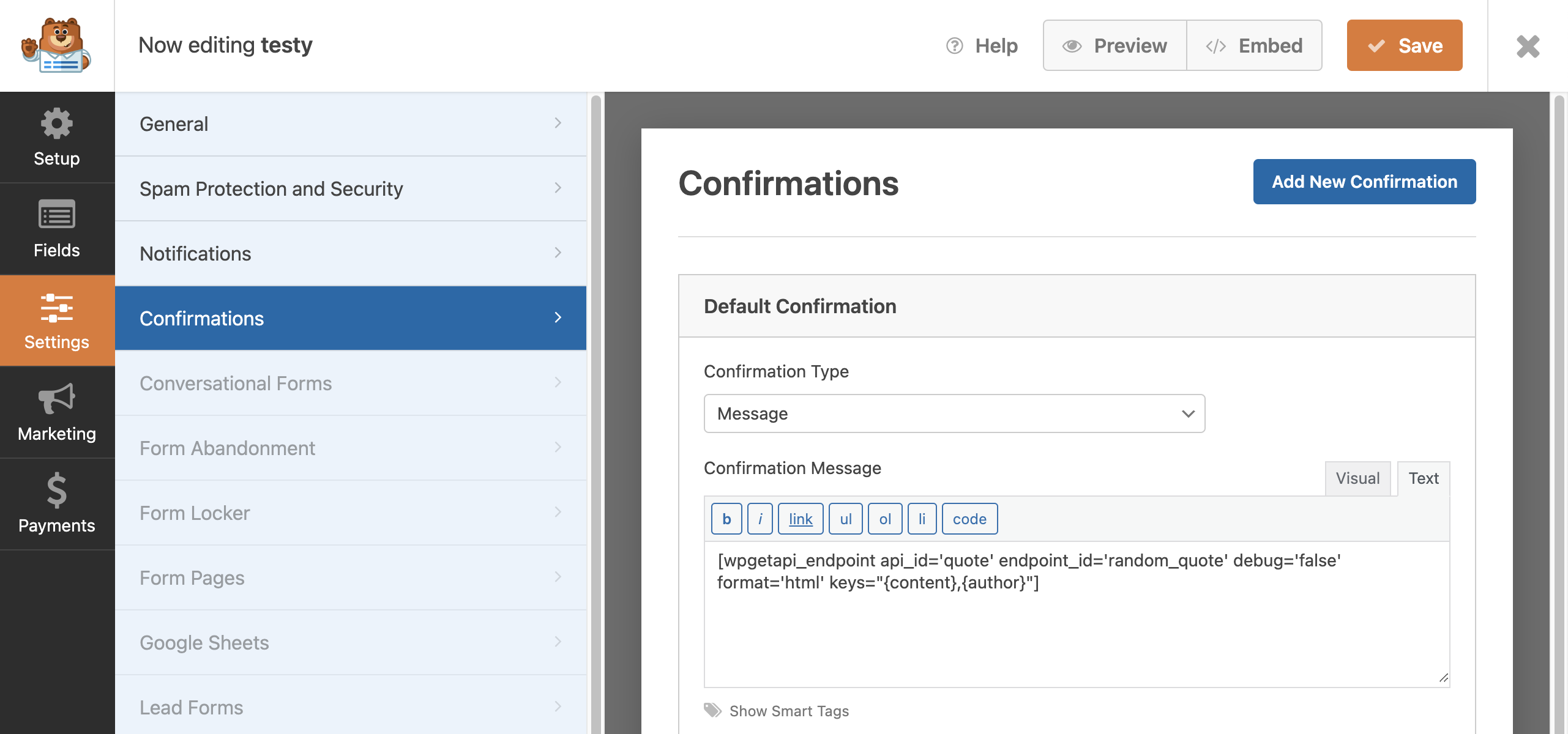
Step 3: Add the shortcode
Now we grab our shortcode from the endpoint settings page and paste this into the default confirmation of our form. Adding the shortcode here will trigger the call to the API only after the form is submitted.
We’ve also set the format to be HTML so that it looks pretty (and doesn’t display as ugly JSON data).
And we have used the “keys” parameter in the shortcode to only grab the “content” and the “author” fields. The returned data also contains dates, quote ID, length and other data that we don’t want to return.

See the results
Here we have the results of the form and our confirmation message, which is a random quote from our chosen tag.

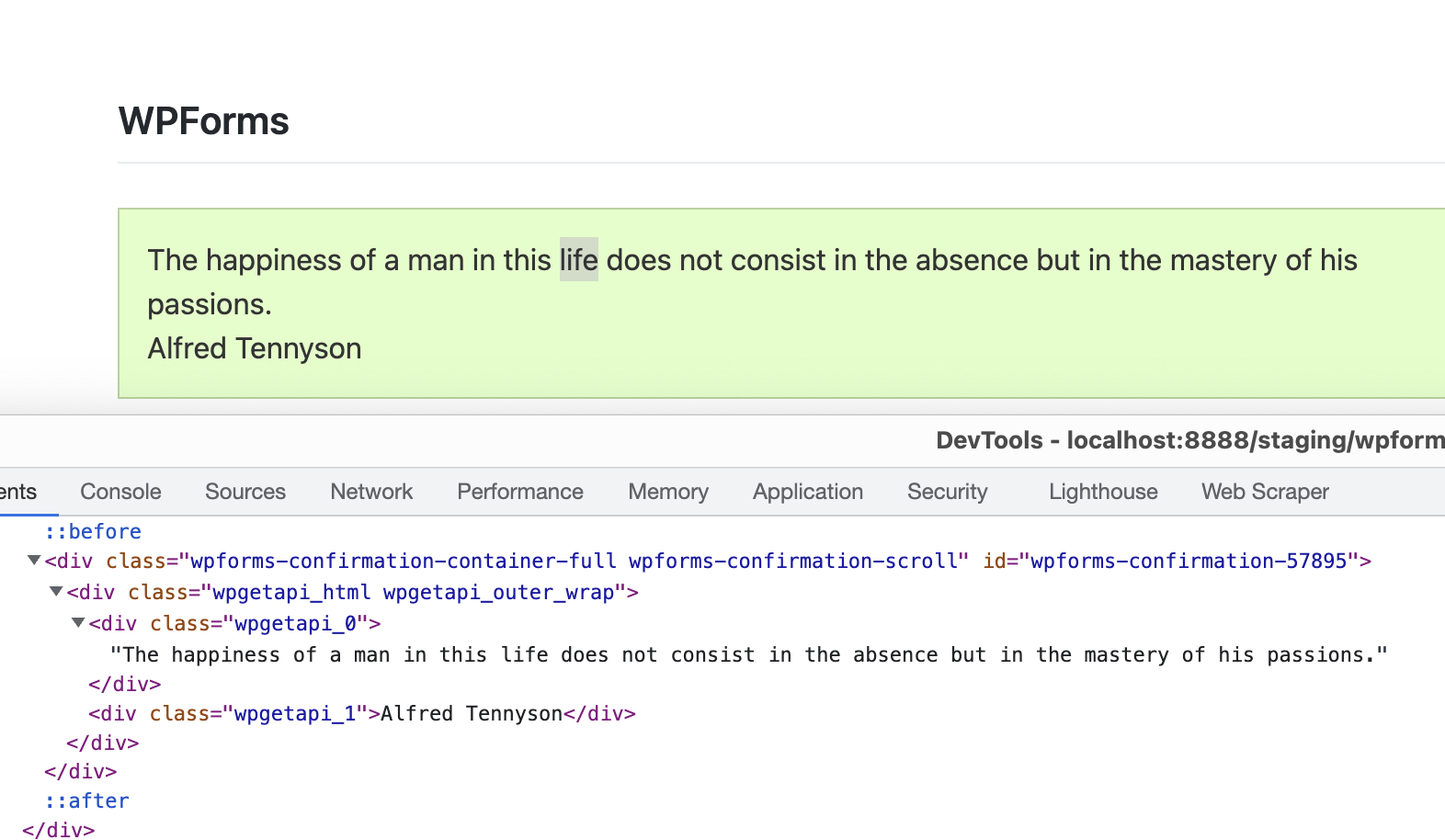
And here is a look at the generated HTML.

Method 2 – some coding
We are using a different API for this example to get the current price of a cryptocurrency coin.
This method requires some PHP coding knowledge.
Step 1: Setup WPForms
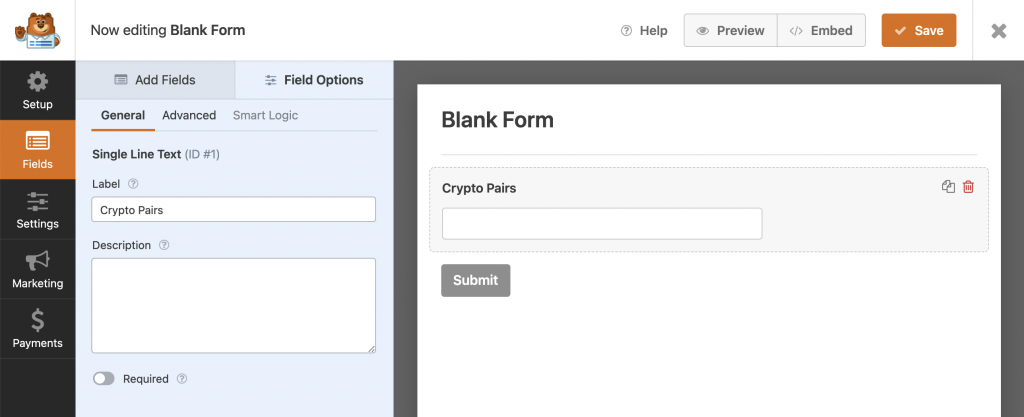
We have set up our form with 1 simple text field:
- Crypto Pairs – this is what we will use to send to our API (note the ID of the field is #1 as this will be used in our code)
Now we just need to add the shortcode [wpforms id=”7961″] to our page and it will display our form.

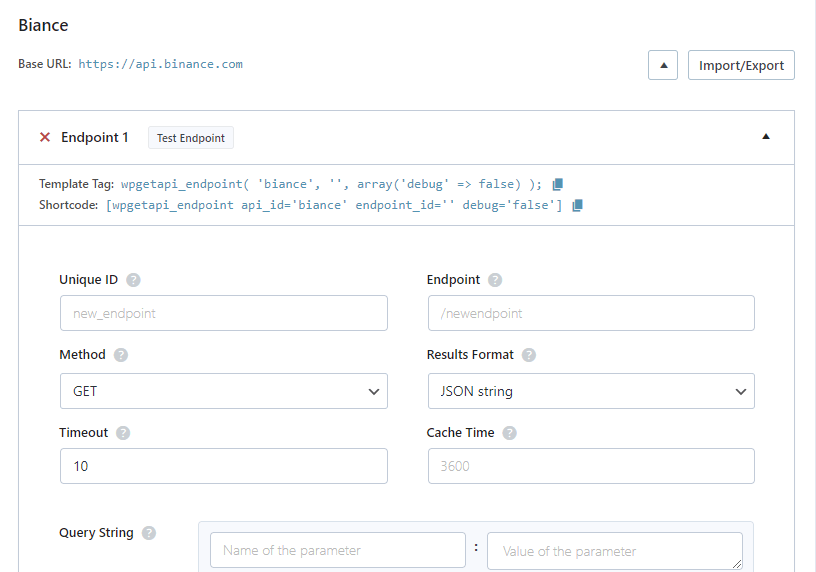
Step 2: Setup the Binance API
The settings for our Binance API are shown in the screenshot below and you can see that we are using the endpoint: https://api.binance.com/api/v3/avgPrice

Step 3: Process form and get data
We now need to add the following code into our themes functions.php file. This will basically get our form value, which will be a cryptocurrency pair and then send this as a query variable to the Binance API to retrieve the price. We are then modifying the output of the forms message to give us the price.
function wpf_dev_process_filter( $message, $form_data, $fields, $entry_id ) {
// Only run on my form with ID = 7961
if ( absint( $form_data['id'] ) !== 7961 ) {
return $message;
}
// Get the crypto pair symbol from the form
$symbol = $fields['1']['value'];
// call the binance api and retrieve the 'price' key
$price = wpgetapi_endpoint( 'binance', 'price_of_coin',
array(
'debug' => false,
'query_variables' => 'symbol=' . $symbol,
),
array(
'price'
)
);
// output our message to the user
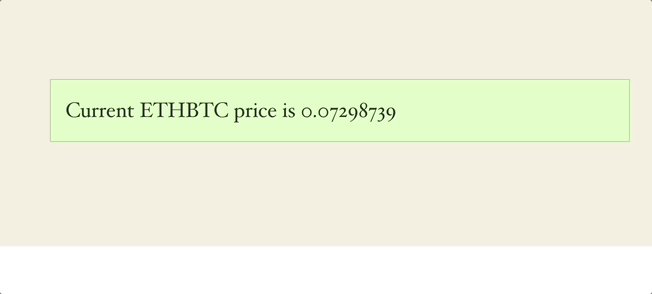
$message = 'Current '. $symbol . ' price is ' . $price;
return $message;
}
add_filter( 'wpforms_frontend_confirmation_message', 'wpf_dev_process_filter', 10, 4 );View the results
Now it is just a matter of testing our form to see the results, which will be the current live price of a cryptocurrency pair from Binance.