
In this article we will look at how easy it is to send JeFormBuilder data to an external API.
We will setup a simple lead capture form that will get the users name and email address, and then send this to the Hubspot CRM.
Before you begin
This method allows you to send JeFormBuilder data to an API, but the API data will not be displayed back to the user.
Requirements
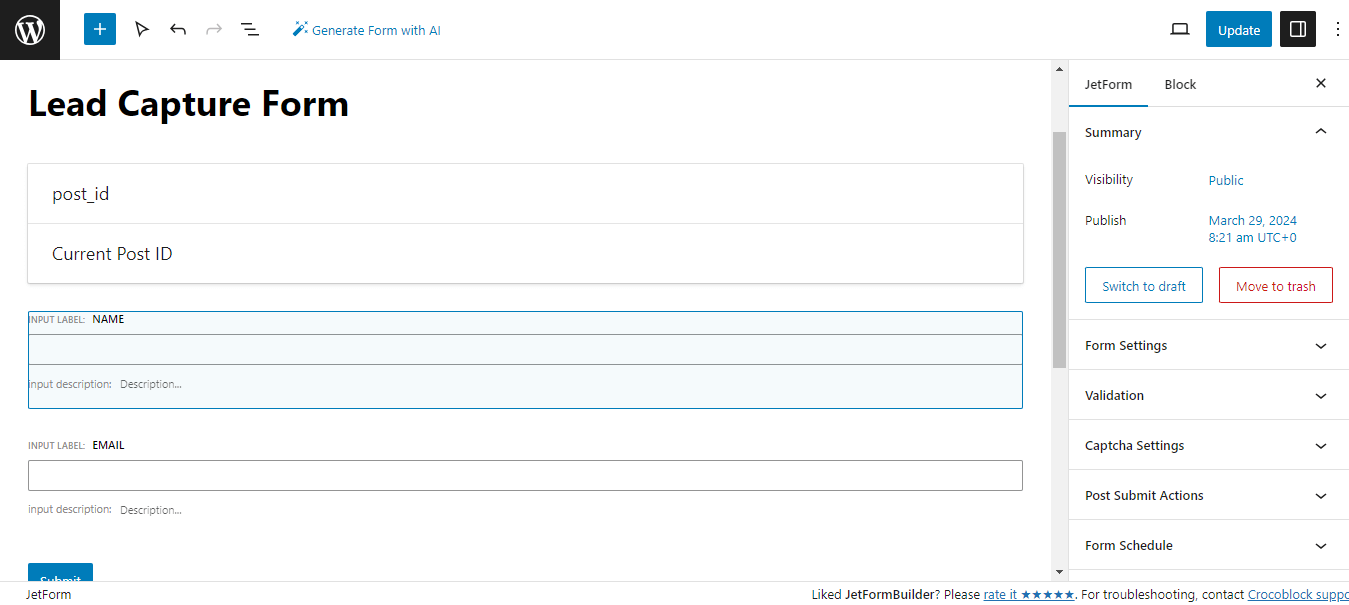
Step 1: Create the form
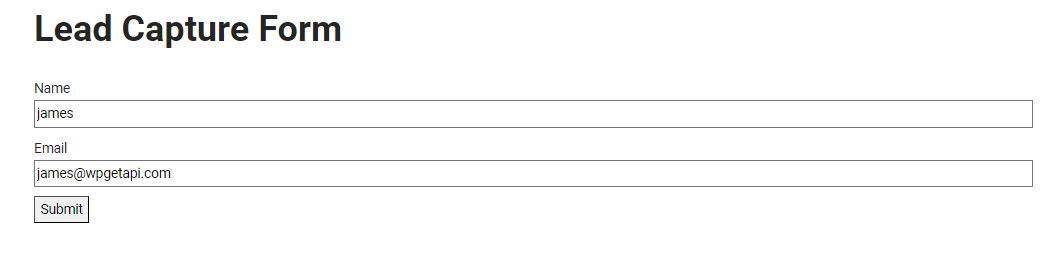
Our JeFormBuilder form is very simple, just a name and email address.

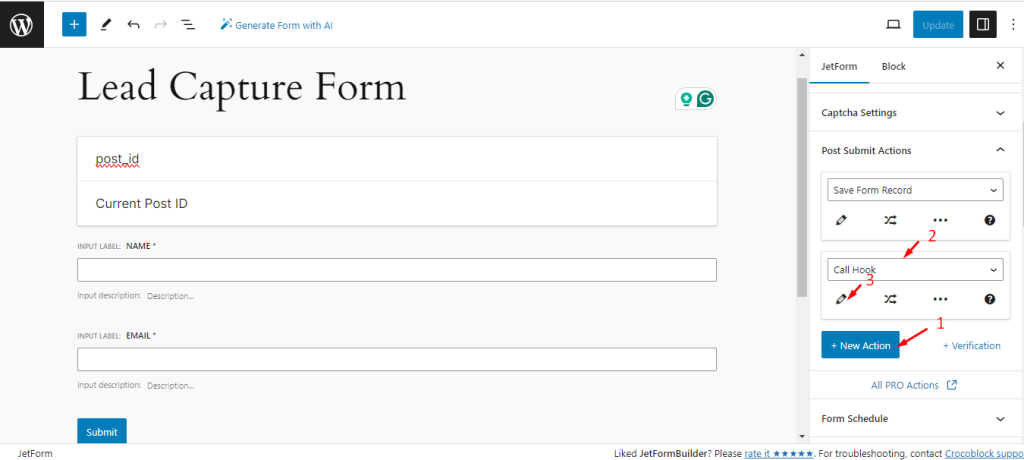
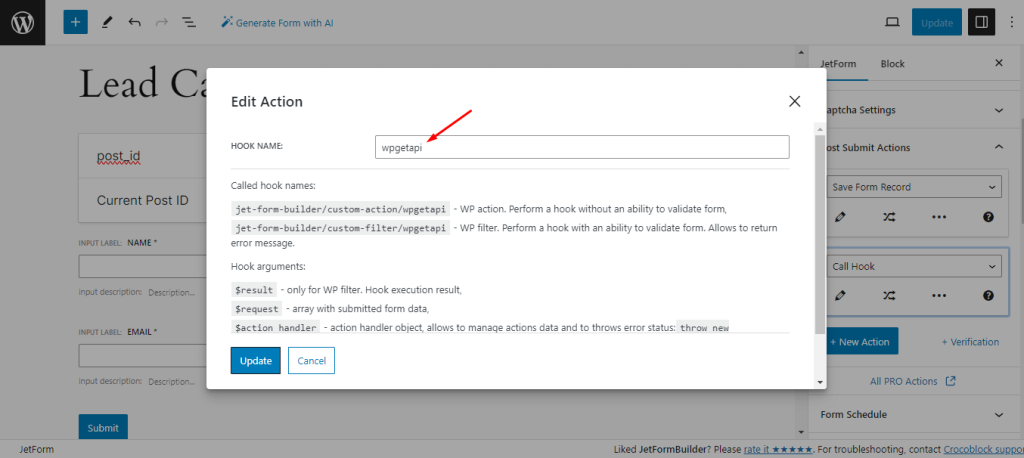
Set the Call Hook Post Submit Action and assign the hook name to ‘wpgetapi’.


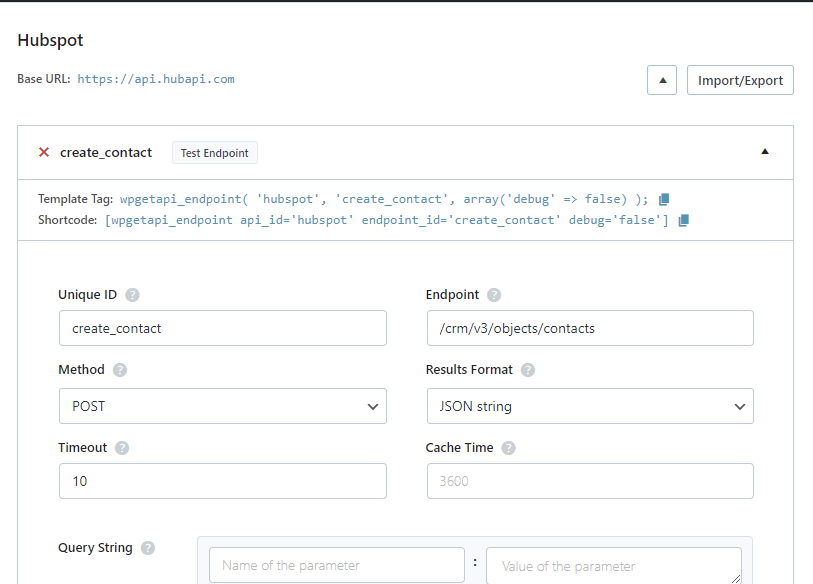
Step 2: Setup API & endpoint
We now need to add the endpoint that we want to send the data to when this form is submitted.
This is the Hubspot API settings required:

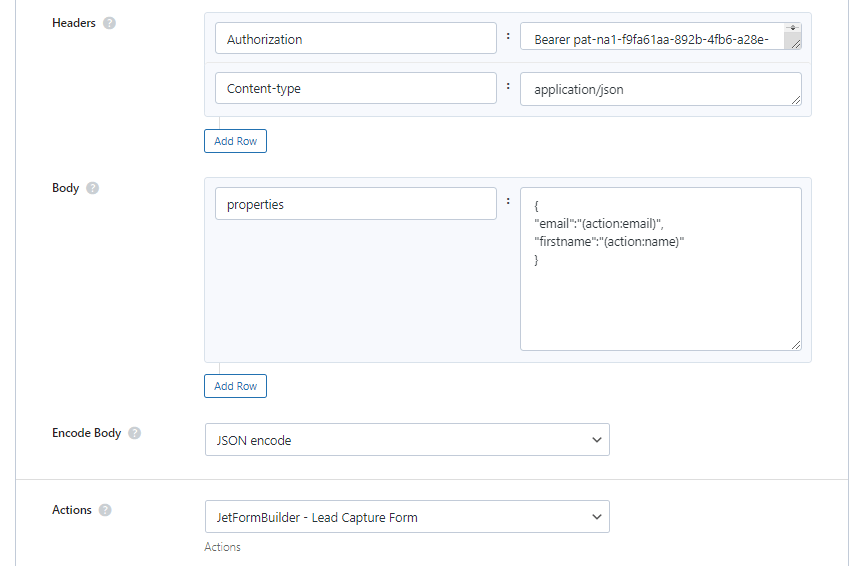
At the bottom of this endpoint settings page, we now need to select our Action which is the JetFormBuilder – Lead Capture Form that we setup in the previous step. This means that each time the Lead Capture Form is submitted, this endpoint will be called.

Hubspot API requires you to send Header data as shown in the screenshot and some ‘properties’ data within the Body POST Fields.
You can obtain the authorization token by following the documentation at https://developers.hubspot.com/docs/api/developer-guides-resources.
You can see we have set the ‘properties’ with a value of : {"email":"(action:email)","firstname":"(action:name)"}
(action:email)– this captures the value of the email field when the form is submitted(action:name)– this captures the value of the name field when the form is submitted
Step 3: Test our form
We fill out the form and give it a test with the name and email shown.

Step 4: Check the Action Log
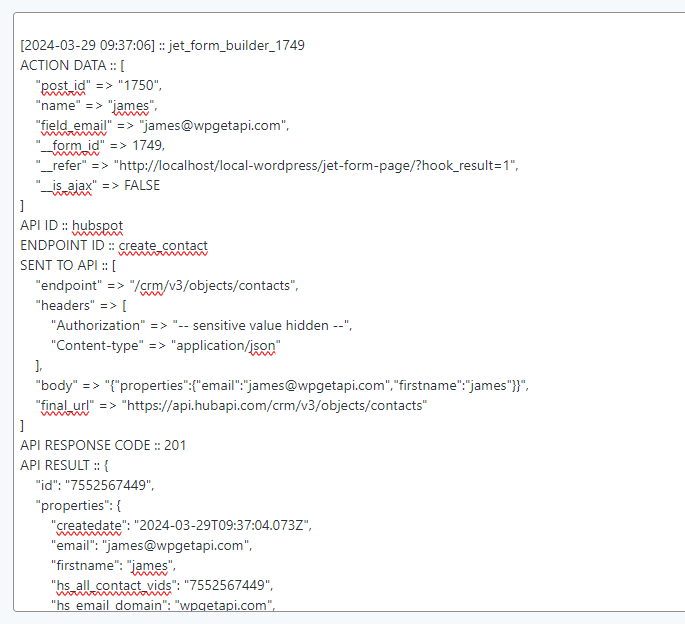
Each time an API is called from an Action, a log entry is created on the Actions Log page that gives you lot’s of data about the API call that has just happened.
Here is the log for the form submission we just made:

We can see in the SENT TO API section that we have successfully sent the correct name and email.
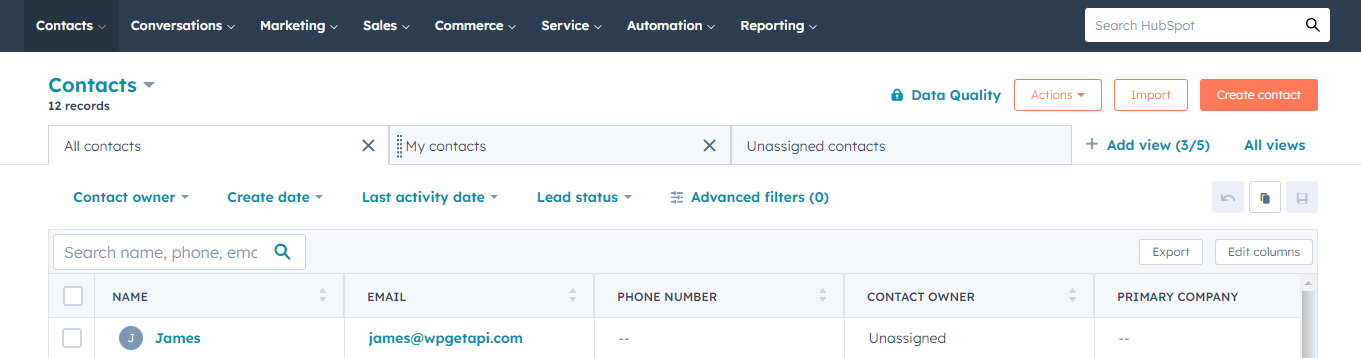
The API RESULT is the data that the API returns back to us and we can see that indeed a new contact was created in Hubspot.
Here is the contact shown within Hubspot.

That’s it!
Super simple and you can use any field type within JetFormBuilder and this works with virtually any CRM or any other API.
