What are Dynamic Variables?
When you setup an endpoint using WPGetAPI, the settings that you add to the endpoint settings page within the admin area are static values. Meaning that you set the value and that value remains the same. To change that value, you need to manually edit it and then re-save the endpoint.
Dynamic Variables allow you to set dynamic values that can be sent to your API. The dynamic value could come from form inputs, data within your WordPress site such as user data, or any other type of dynamic value can think of.
Where do Dynamic Variables work?
Dynamic Variables work best when used in conjunction with the Template Tag, but they also work within the Shortcode although this option is a little less flexible due to the way shortcodes work.
Dynamic Variables can be used with:
Using Dynamic Variables in the Endpoint
In our example we will use a real life API to retrieve a random cat image: https://developers.thecatapi.com/view-account/ylX4blBYT9FaoVd6OhvR?report=8FfZAkNzs
We are wanting to call this endpoint in particular: https://api.thecatapi.com/v1/images/0XYvRd7oD
Notice the text 0XYvRd7oD at the end of the endpoint. This text represents the ID of the cat picture that we will retrieve and we want to make it a dynamic, which will display a particular cat pic depending on the text.
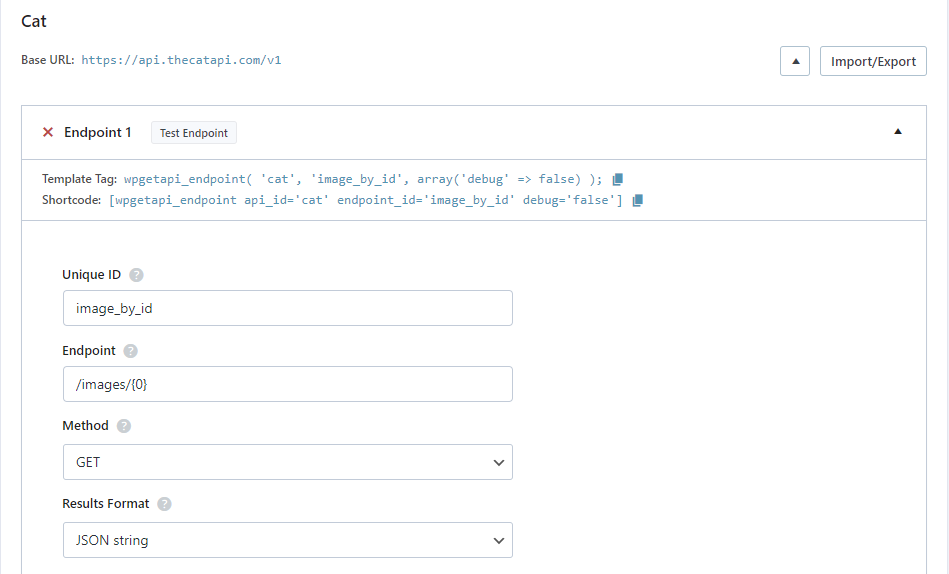
Endpoint settings
Within the admin setup of your endpoint, we would replace the text 0XYvRd7oD from our example above with the number 0 wrapped in curly braces – {0} – so our endpoint now looks like the image below.
Wrapping the number in {} firstly tells the plugin that this is a variable in the endpoint. Using the number 0 means it is our first variable as it is ‘zero indexed’. If there were multiple different variables required, they would just be sequentially numbered like {0} {1} {2} etc. You can use unlimited variables.

Let’s now look at what we need to add to the template tag and the shortcode to get this working.
Using with the Template Tag
We are just looking to get an individual Image by using its unique ID, so we can simply pass the ID by assigning it to the PHP variable. The code looks like this:
// set image id
$image_id = '0XYvRd7oD';
// call the API using the wpgetapi_endpoint() template tag
$data = wpgetapi_endpoint( 'cat', 'image_by_id',
array(
'debug' => true,
'endpoint_variables' => array( $image_id ),
)
);
// the returned data is stored within the $data variable to use however you like
var_dump($data);We have used the ‘endpoint_variables’ attribute and added the $image_id as the first, zero indexed item in the array. We could add unlimited variables into here as long as they are matched with the {0} {1} {2} etc variables in the endpoint settings.
Using with the Shortcode
You can also use endpoint variables within the shortcode, though this will be less useful as you can’t really have a dynamic variable within a shortcode as such. But in this example below we are sending the value of 0XYvRd7oD.
[wpgetapi_endpoint api_id='cat' endpoint_id='image_by_id' debug='true' endpoint_variables='0XYvRd7oD']Using Dynamic Variables in the Query String
Adding dynamic variables into the query string is possible using the query_variables parameter that you can use in the template tag or the shortcode.
The query string is the part of a URL after the question mark – it is highlighted in bold in this example below:
https://api.thecatapi.com/v1/images/search?limit=10&order=ASC
Let’s now look at how we implement dynamic variables within the shortcode and within the template tag.
Using with the Template Tag
- query_variables should be included within the array for the third argument of the template tag
- the value must be a string
- key/value pairs should follow this format key=value
- multiple key/value pairs should be separated with a comma as shown
// set limit and order
$limit = 10;
$order = 'ASC';
// call the API using the wpgetapi_endpoint() template tag
$data = wpgetapi_endpoint( 'cat', 'get_images',
array(
'debug' => true,
'query_variables' => 'limit=' . $limit . ',order='. $order,
)
);
// you now have the data stored within $data to use however you like
echo $data;Using with the Shortcode
You can also use query variables within the shortcode, though this will be less useful as you can’t really have a dynamic variable within a shortcode as such. But in this example below we are sending the limit and the order as query variables.
[wpgetapi_endpoint api_id='cat' endpoint_id='get_images' debug='true' query_variables='limit=10,order=ASC']Using Dynamic Variables in the Headers
Adding dynamic variables into the headers that are sent to your API is possible using the headers_variables parameter. The headers_variables parameter is available in the template tag only, not the shortcode.
Using with the Template Tag
Here is how we could dynamically pass x-api-key data to send this as a header.
// api key
$api_key = 'live_rF4ZSrcchd3c9bMlgFvEVtwqO3R0ZBdLc4ddCwfZGFvaQNljgHM9QgriWv6IFmH5';
// call the API using the wpgetapi_endpoint() template tag
$data = wpgetapi_endpoint( 'cat', 'get_images',
array(
'debug' => true,
'header_variables' => array(
'x-api-key' => $api_key
),
)
);
// you now have the data stored within $data to use however you like
echo $data;Using with the Shortcode
Header variables are only available using the template tag.
Using Dynamic Variables in the BODY Post Fields
Sending dynamic variables in the body is possible using the body_variables parameter that you can use with the template tag or the shortcode.
The Request Method within the endpoint settings must be set as either POST, PUT or DELETE, depending on your API.
Using with the Template Tag
Here is how we would dynamically send data into the body – sometimes called post fields. This example simply uses a breed_id array.
// the data we are sending
$fields = array( 'breed_id' => 10 );
// call the API using the wpgetapi_endpoint() template tag
$data = wpgetapi_endpoint( 'cat', 'add_breed',
array(
'debug' => true,
'body_variables' => $fields,
)
);
// you now have the data stored within $data to use however you like
echo $data;If your API requires that body fields be encoded a certain way, you can select this option from within your endpoint settings in the admin area.

Using with the Shortcode
Body variables can be used within the shortcode, though this will be less useful as you can’t really have a dynamic variable within a shortcode as such. Note that body variables need to be sent within curly braces like JSON format.
[wpgetapi_endpoint api_id='cat' endpoint_id='add_breed' debug='true' body_variables='{ "breed_id": "10" }']]You can also then set the Encode Body option in the admin to encode the body however you like.
