Using the shortcode to display your API data is very easy and there are just 2 required attributes: api_id and endpoint_id.
[wpgetapi_endpoint api_id='your_api_id' endpoint_id='your_endpoint_id' debug='false']In the example above, you would replace the ‘your_api_id’ and ‘your_endpoint_id’ with the actual id’s that you have setup in the admin area. You can then add the shortcode to any post, page, widget or other area that shortcodes are accepted.
Shortcode attributes
The following shortcode attributes are available:
- api_id – (required) this is the ID of the API as set by you in the Setup page
- endpoint_id – (required) this is the ID of the endpoint as set by you in the API page
- debug – can be set to true or false and will display debug information if set to true
Using the shortcode
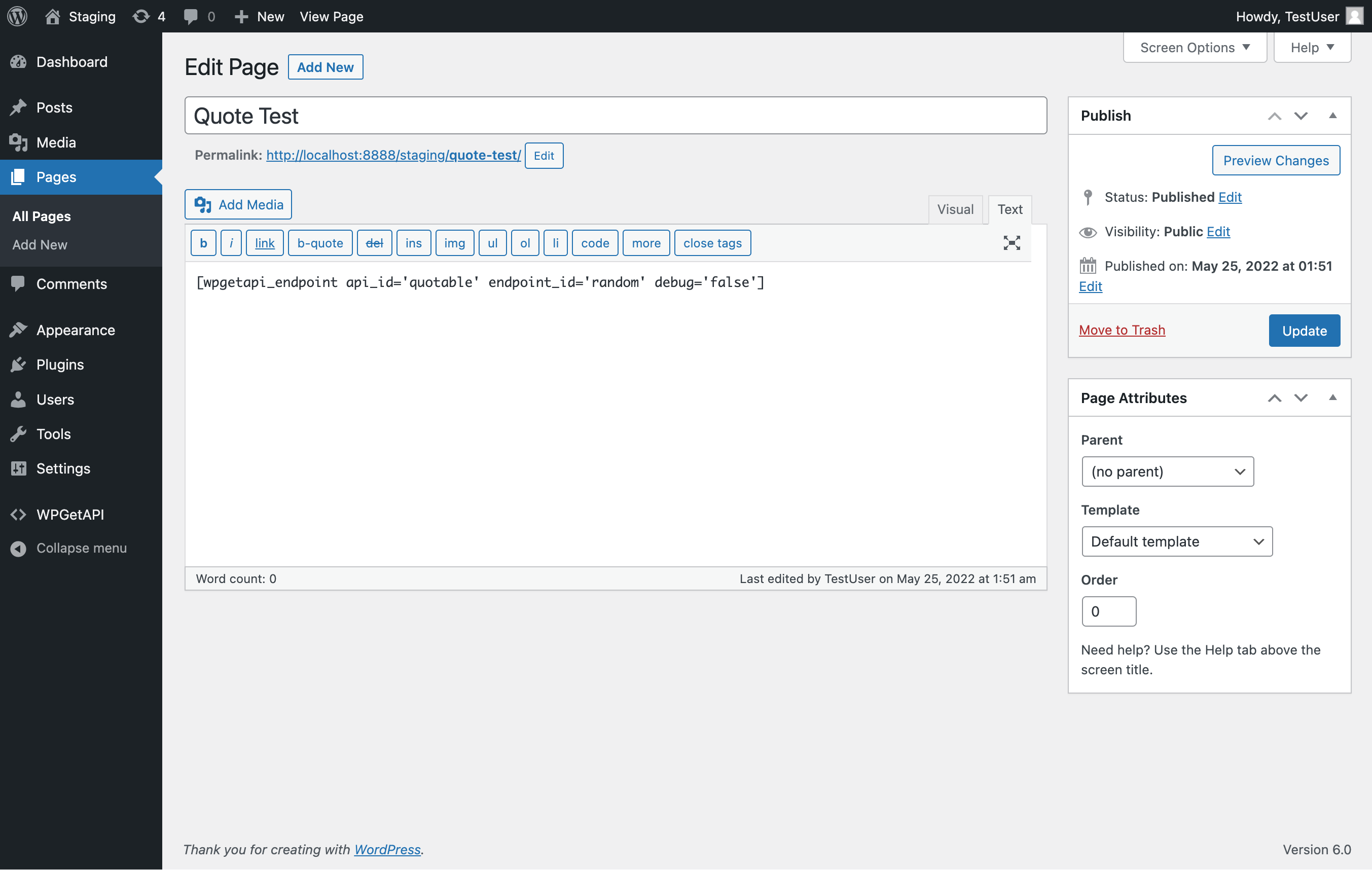
Below is what the shortcode looks like pasted into a test page we have set up.You can see we have setup this API in our WordPress backend as shown below.
The debug option is set to false to not show debugging info. Changing false to true will output a bunch of debugging information on your page/post, which can be handy for troubleshooting if you are running into issues with the API call.

The data looks strange
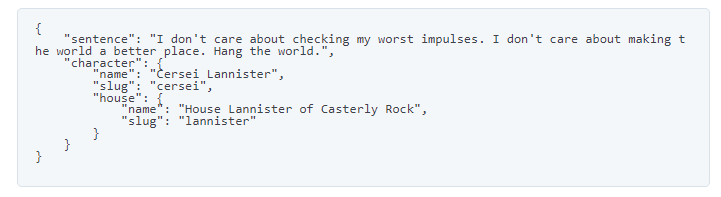
The returned data might look something like the below. This is a JSON string and it would require formatting.
See our docs on how to format JSON data or how to format JSON to HTML.

Extra shortcode attributes in the Pro Plugin
The Pro Plugin adds 12 extra attributes to the shortcode that further enhance its features:
- keys – grab data from a specific key or index within nested, multidimensional array data – view docs
- query_variables – set dynamic variables in the query string – view docs
- endpoint_variables – set dynamic variables within endpoints – view docs
- format – can be set to “html”, “number” or “no_display”
- html_tag– can be set to “div”, “li” or “span” when using format=”html”
- html_labels – can be set to true or false on whether to display labels when using format=”html”
- html_url – capture a URL from a field/key from the API, that can then be used as a link when using “html_to_link” below
- html_to_link – set this to the field/key from the API that you want to add the link to when using “html_url” above
- on – set to “woocommerce_order” to capture data after successful WooCommerce order. Set to “ajax” to output a button that will call your API when the button is clicked
- button_text – the text to be used in the button when on=”ajax”. Use like button_text=”Call My API”
- hide_button – set to “true” to hide the AJAX button after receiving a response from the API
- button_spinner – set to “true” to enable a loading button spinner on the AJAX button after it is clicked
