What is Chaining?
Chaining API calls allows you to call an API and then pass some data from this first API call onto subsequent API calls.
An example might be to send a users email address to API call #1 which then returns the ‘customer_id’ of that user. You could then send the customer_id to API call #2 to update the details of this customer, or to display the details of the customer.
You can even chain API calls to different API’s.
How to chain API calls
You can chain API calls using both the template tag and the shortcode method.
Chain API calls using the Template Tag
Below is some very simple code showing how to get the ‘author’ from our quote endpoint and then pass this ‘author’ value into the headers of the second endpoint.
This code as it is will not be very useful, but it illustrates how simple it is to chain API calls together.
$author = wpgetapi_endpoint( 'quote', 'random',
array(
'chain' => 'start',
'format' => 'no_display' // we don't want to display this
),
array(
'author' // this is getting the 'author' key from the first array
)
);
$output = wpgetapi_endpoint( 'quote', 'random2',
array(
'chain' => 'end',
'header_variables' => array(
'our author' => $author // we are passing the $author variable from above
),
)
);
var_dump( $output );Chain API calls using the Shortcode
To set this up, we will add our shortcodes to a page as shown below and use the ‘chain’ attribute.
[wpgetapi_endpoint api_id='quotable' endpoint_id='random' keys='_id' format='no_display' chain='start']
[wpgetapi_endpoint api_id='quotable' endpoint_id='quotes' format='html' chain='end']
Let’s look in detail at what we are doing here. Remembering that this is just a basic example and you will need to modify the api_id and endpoint_id to work with your own endpoints.
Shortcode 1
- Shortcode 1 is calling the Quotable API to get a random quote
- The keys=’_id’ attribute will return only the id from the API call
- The format=’no_display’ attribute tells this shortcode not to output anything to the page (we just want to use the id in the next call, not display it)
- The chain=’start’ attribute tells us that this is the start of the chaining.
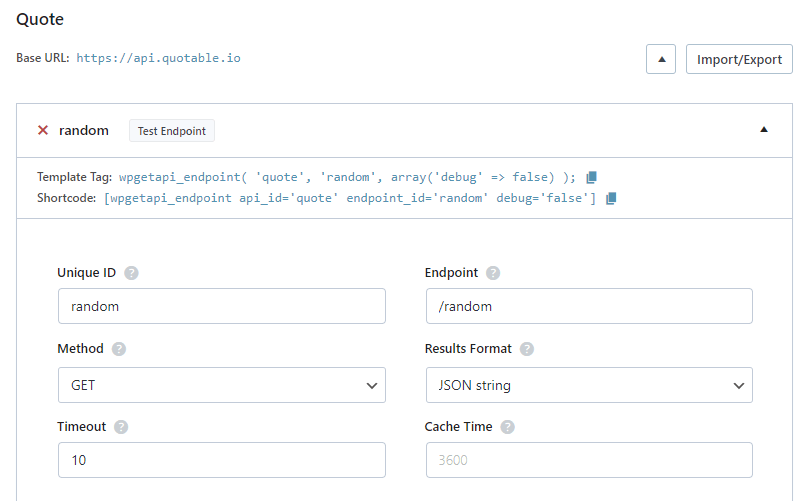
The endpoint screen for shortcode 1 looks like this:

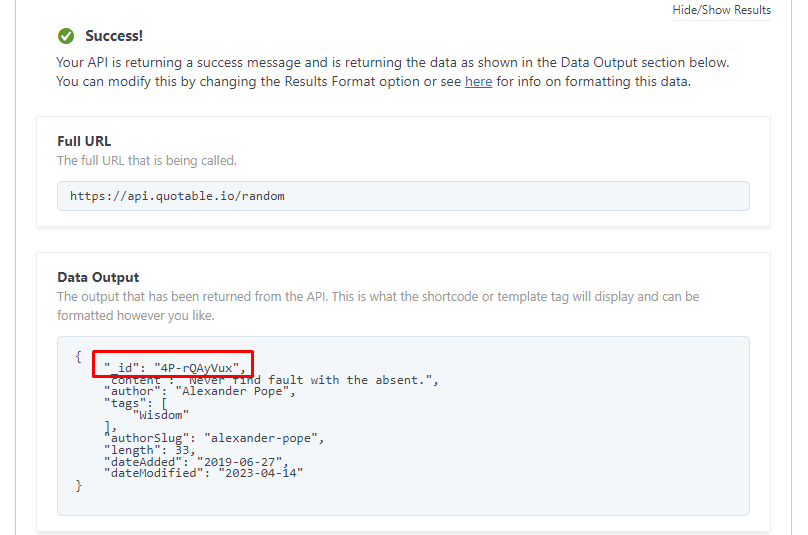
The results of this endpoint shows the data that is returned. We have highlighted the _id key that we are grabbing using the keys=’_id’ attribute.

So shortcode 1 will call the random quote endpoint and return the _id key and we won’t output anything from this endpoint.
Shortcode 2
- Shortcode 2 is calling the Quotable API to get a quote
- The format=’html’ attribute tells this shortcode to output the quote as HTML
- The chain=’end’ attribute tells us that this is the last item in the chain
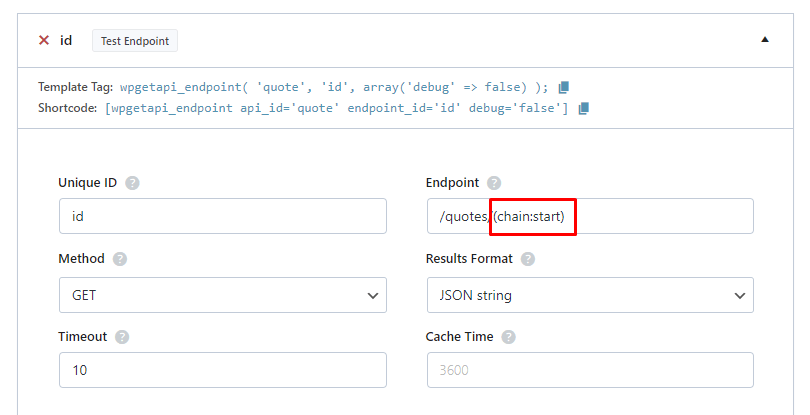
The shortcode 2 endpoint screen looks like this:

We use a token (chain:start) which tells this endpoint that we need to grab the data from the shortcode that is called chained=’start’, which is obviously from our shortcode 1.
That’s it. Now the _id value from shortcode 1 will be appended to this endpoint so it will become something like /quotes/gphANJ7YEjnz and shortcode 2 will output the results as HTML.
