What are POST fields
POST fields (sometimes called body fields), are key/value pairs of data that are sent within the body of the request to your API, for your API to process. They will only work and be sent when you have set the Request Method to POST.
POST fields are sent as key/value pairs and are separated by a colon (:) such as this: username: johncitizen
Within your API’s documentation, it should tell you which POST fields (if any) you need to provide.
How to add POST fields
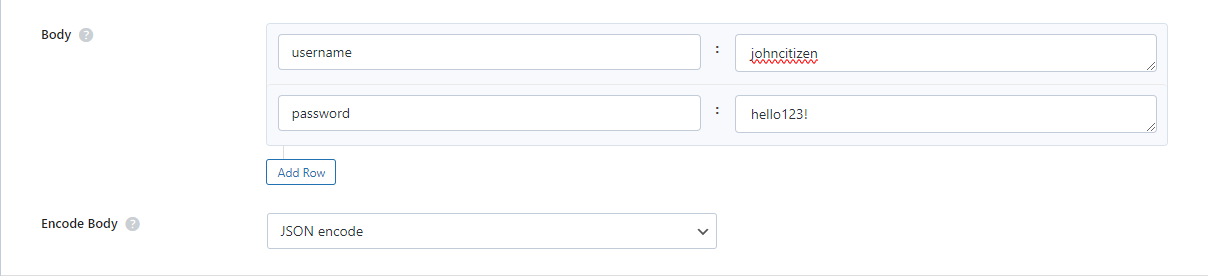
Adding POST fields is possible by simply adding the name/value pairs into the Body POST Fields within the endpoint, as shown below.

The plugin automatically adds the colon that is required to seperate the key:value, so adding these parameters as shown above will create and send the following POST fields:
username: johncitizen
password: hello123!You can also choose to encode the body fields using the option shown in the image above. Your API documentation should mention if this is required.
Field values and types
Anything that you add into the Value fields will be sent as a string which is usually fine for most API’s. Some API’s though will require an integer or a float value to be sent (we are looking at you OpenAI).
Integer values
An integer can be sent to the API by using the special function integer(number) – replacing ‘number’ with the integer value you want to send.
Float values
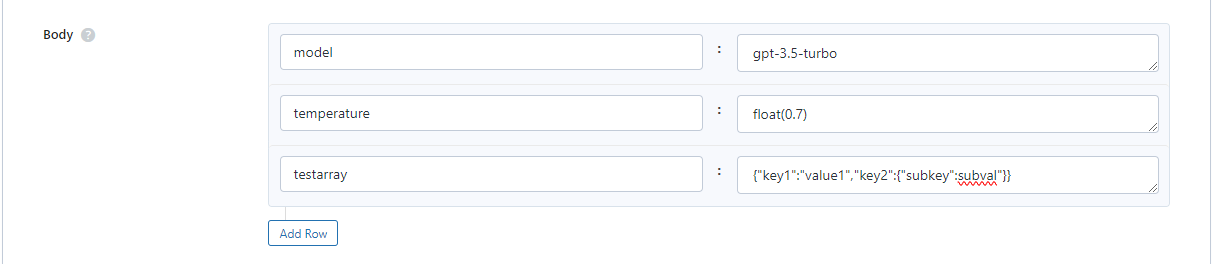
A float value can be sent to the API by using the special function float(number) – replacing ‘number’ with the float value you want to send.
Boolean values
A boolean value can be sent to the API by using the special function boolean(true) or boolean(false) and this will be sent as an actual boolean value and not a string like “true” or “false”.
Arrays
You can add arrays into the value field by using standard JSON format {"key1":"value1","key2":{"subkey":subval"}}.

Raw data
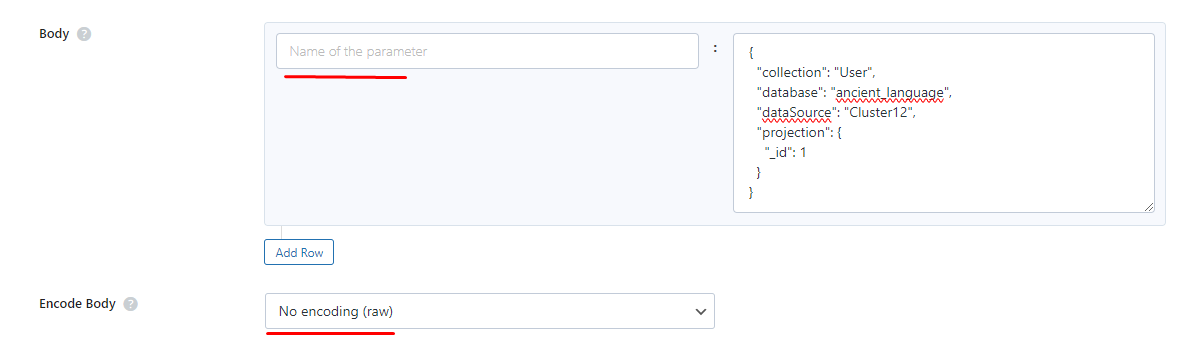
You can send raw body data by adding your data to the Value field and simply leaving the name field blank. Encoding should be set to No Encoding when sending raw body data.

When to use POST fields
You should use POST fields when your API documentation says so!
Using POST fields is only used for POST requests but again, refer to your API’s documentation to know if you need to send POST fields.
Going further
Sometimes you may need to use dynamic variables in the POST fields.
This means that you may need to, for example send a user_id value in the POST fields depending on which user is logged in. This is possible when using the Pro Plugin, which adds a new attribute to the shortcode and template tag.
Here is a guide for using dynamic variables in POST fields.
